Hovedforløb 3
TRYK:
Klar til uddannelse
Typografi & ombrydning — Grafisk produktionsforståelse
Opgave
Roskilde Tekniske Skole har en foldere der har praktiske informationer om skolens grundforløb og uddannelser. Opdater til et mere moderne look og simplificer processen af at tilføje nye elementer blandt ældre. Det var et krav at det nye look skulle skille sig klart ud fra tidligere års udgaver, selvom store dele af indholdet var ens. Det skulle blandt andet ske gennem nyt design til forsiden og indmaden. Der findes kun en trykt version, dog er den tilgængelig på www.rts.dk.
Ny forside versus den gamle
Ny bagside versus den gamle
Typografi & ombrydning
En af kriterierne for folderen var at det skulle være nemt at implementere nye elementer og tekster ind blandt tidligere tekster. Derfor skabte jeg et grid system, så det nemt at rykke rundt og sætte nye ting ind. Fx. en uddannelse fylder en hel halv side, hvilket gør det nemt at rykke dem frem og tilbage, hvis der er behov for en annonce, ny uddannelse eller en uddannelse skal fjernes. På denne måde fremtidssikre vi også inDesign filen og grid system.
Den tidligere version’s opsætning var besværlig at skulle rykke rundt på uddannelser etc. fordi de overskred dokuments margin og havde forskellige former, så der ikke var noget nemt man kunne align med.
Bagside/Forside
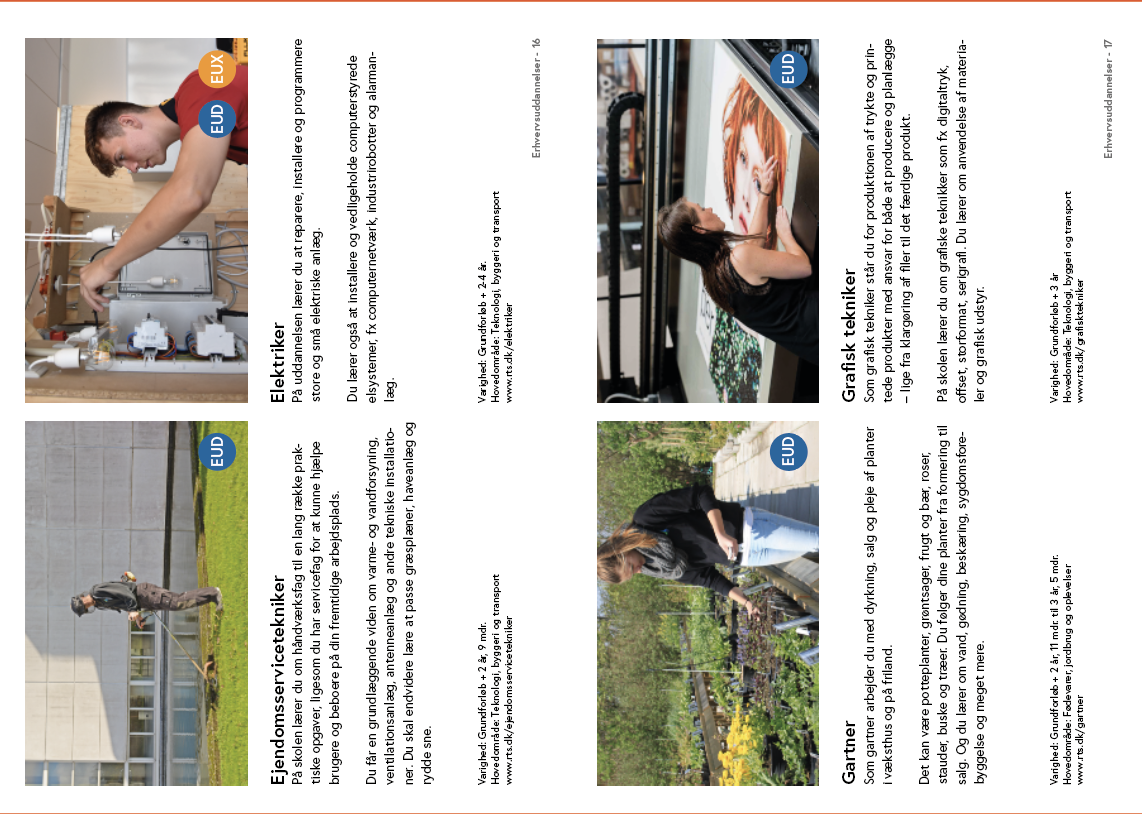
Fagretninger
Uddannelser
Andre uddannelsesmuligheder
Grafisk produktionsforståelse
Folderen bliver kun printet in-house som udgangspunkt, da behovet ikke er større for at sende det ud til trykkeriet. Derfor er bleed- og cropmarks ikke nødvendigt fordi vi ikke kan printe overkant, og dermed ikke kan udnytte den glidende overgang mellem det trykket areal og papir.
Hvis den skulle sendes ud til trykkeriet ville jeg se på deres specifikationer på bleed, ICC-profiler, bleed/cropmarks etc. Normalt får vi trykt hos Lasertryk som bruger 3mm bleed og ICC-profil FOGRA27 som standard.
Inde på deres hjemmeside downloader man et “Adobe PDF Preset” som de har sat op til man kan eksportere sine filer uden de kommer i problemer med deres trykmaskiner. Hvis det skulle hænde at man kommer til at eksportere med den forkerte ICC-profil og “export settings”, så har trykkeriet en converter som går ind og konvertere ens fil om til de rigtige settings.
"Uddannelses felter" i tidligere udgave
"Uddannelses felter" i nye udgave
DIGITAL:
SoMe-pige
Grafik & billedbehandling — Grafisk design
Opgave
Skab nyt materiale til reklame af Roskilde Tekniske Skole’s SoMe platforme med en rød tråd. Der skal både laves trykt- og digitalt materiale.
Grafik & billedbehandling: Skitsering og placering
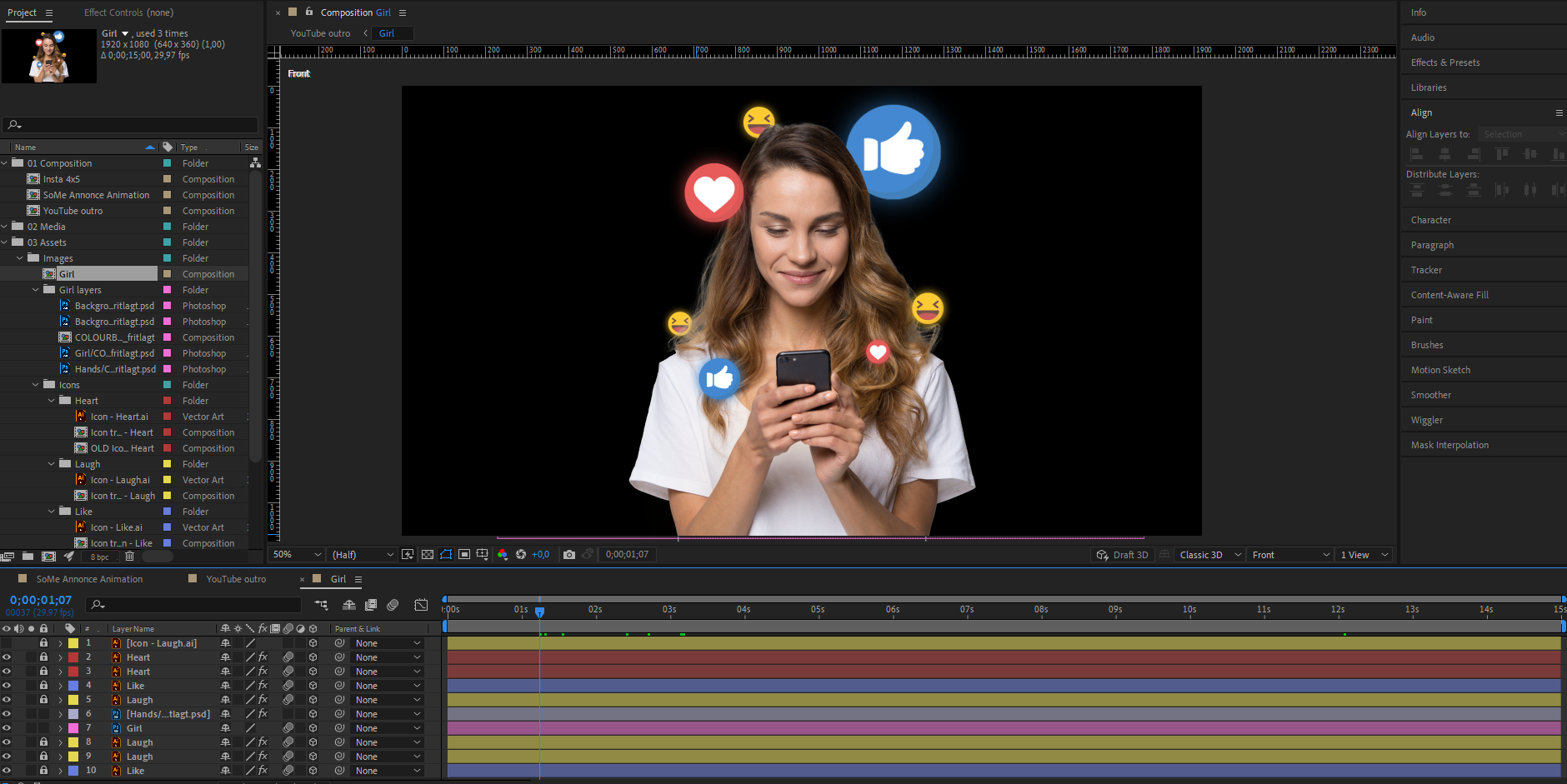
Først placerede jeg pigen ind i photoshop, hvorefter jeg indsatte (linked) nogle placeholder icons, like, heart og laugh, for at tjekke hvilke placeringer der giver harmoni og ligevægt i billedet.
Efter at have fundet den rigtige placering åbner jeg illustrator op for at tegne ikonerne op, og modificere dem til at passe vores behov.
De første skitser: forside
De første skitser: bagside
Illustration
Normalt vis ville jeg lave ikonerne i en samlet file på flere artboards, men da vi også skal bruge dem til en animation i After Effects følte jeg at det var nemmere at lave dem i individuelle filer.
Selve filerne er 300px X 300px 300 dpi, grundet af at de både skal bruges til tryk og digital.
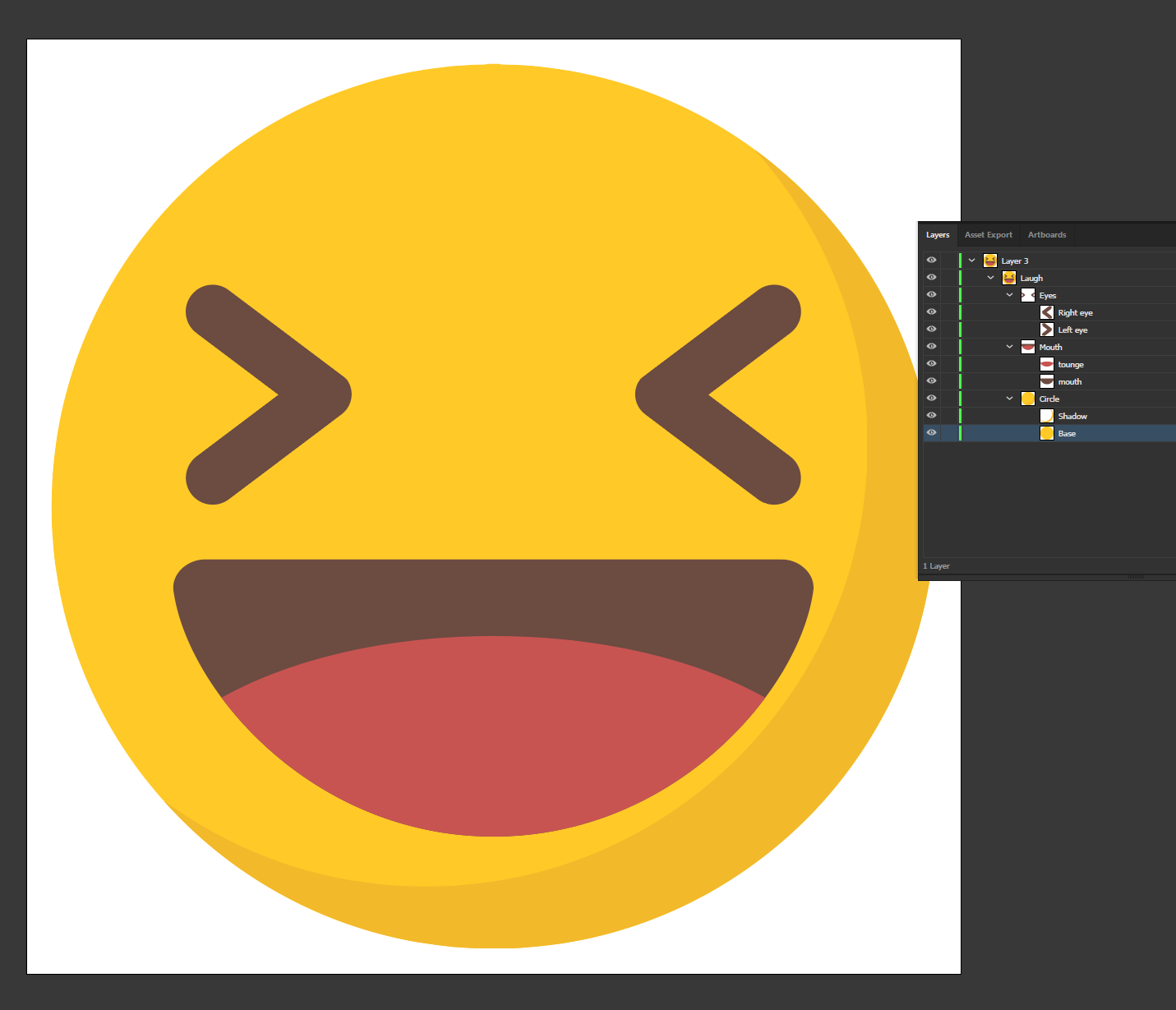
Ikonerne har en cirkel som base og en lille skygge til højre, som er lavet ved at placere “basen” (cirklen) oven på sig selv to gange, og valgt den øverste af de to nye cirkler og trukket lidt op til venstre (for at skabe illusionen at der er lys i billedet), og derefter den anden cirkel for at bruge Pathfinder til at fjerne den øverste liggende cirkel.
Detaljerne er tegnet op (med basale shapes hvor det var muligt) efter de originale placeholders, dog har jeg modificeret det lidt ift. fx. placering af øjne og mund.
Illustration af "laugh" ikonet
Billedbehandling
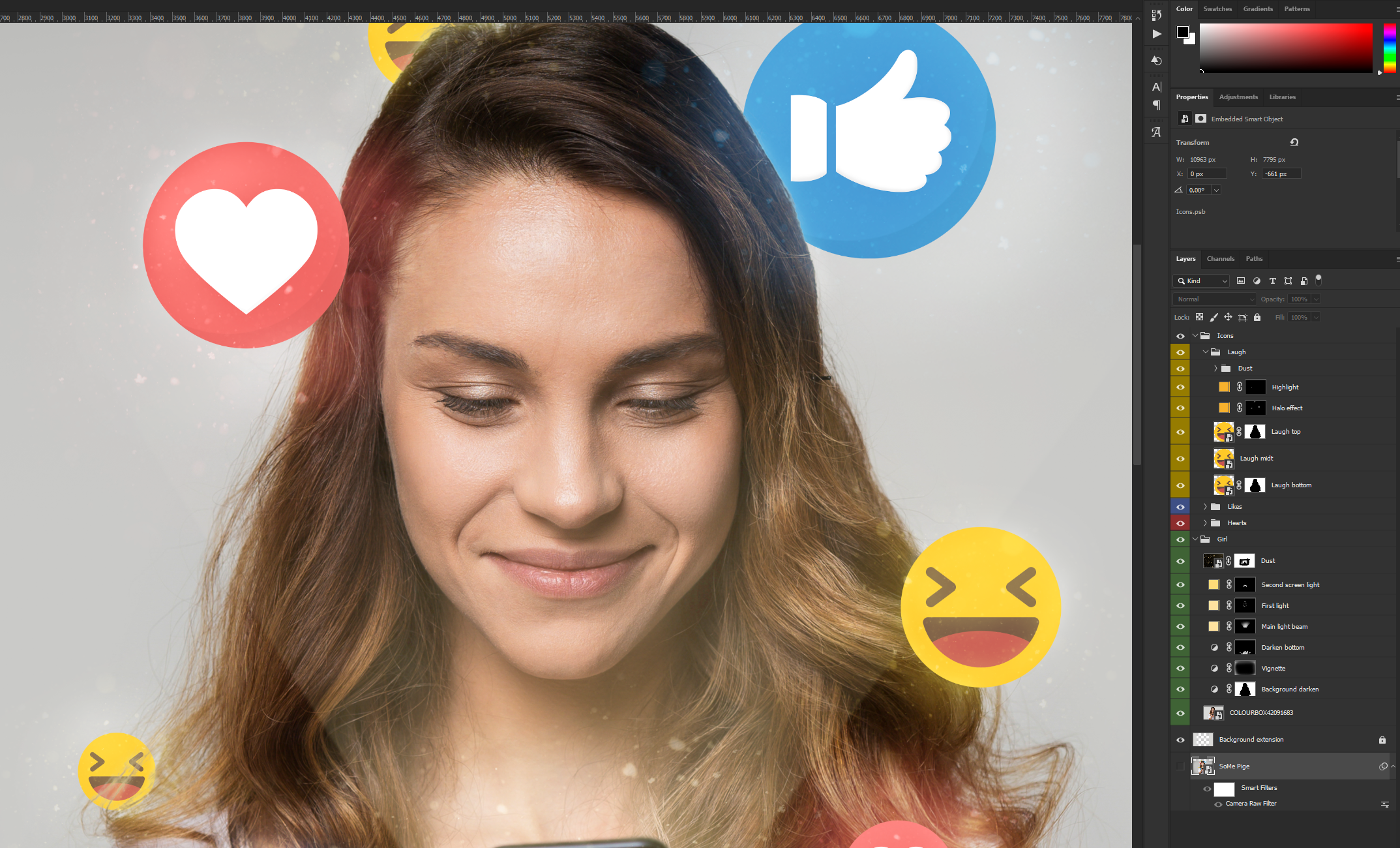
Billedbehandling bestod mest af at lægge masker, skygger og skabe lys- og particle effekter. Lys effekten der rundt om ikonerne og på pigens telefon, er lavet ved hjælp af et “Solid Color” layer og ændring af lagets “Blending Mode” til “Linear Dodge (Add)”. “Blending moden” ser på alle farver i hver kanal og lyser basis farven op, så den afspejler blandingsfarven ved at øge lysstyrken.
Herefter er det bare at lave en maske på vores “Solid Color” og sæt det til sort, så ingen farve bliver vist. Vi skal have noget farve ud af laget, så vi tager en brush, sætter dens “Flow” på 5 procent (så vi kan tage det stille og roligt med at bringe farverne frem), eventuelt ændre “Opacity” også, hvis man føler at der stadig kommer for meget farve frem når man maler på masken.
Partiklerne er et stock image som er linked i filen – Jeg har sat dens “Blending Mode” til “Screen” da det fjerner alle de mørke farver i laget, på denne måde slipper jeg for at lave en maske på hver enkelt partikel. Men ligesom lyset, så skal vi tage det stille og roligt, så vi maler det stiller og roligt frem via masken.
Som afslutning “Merger” jeg alle lagene og tilføjer et “Camera Raw Filter”, hvor i jeg giver billedet mere farve og kontrast via “Contrast” slideren.
Photoshop fil showcasing lag
Original billede fra colourbox
Video – After effects
Her kom både illustreringen og billedbehandling i aktion – Ikonerne var allerede klar, da de var i deres egne filer, det eneste der manglede for at kunne samle videoen var pigen fritlagt, samt baggrunden (pigen og baggrunden skulle være i photoshop filer hver for sig, så vi kan arbejde med det på hver sit lag).
Efter vi har matchet placering af pigen og ikonerne kan vi begynde på keyframes til hvilken vej ikonerne skal flyve/svæve hen. Vi vil gerne have det føles organisk, så “Ease in” og “Ease out” på keyframesene vil få det til at flyde mere naturligt. Der er også en zoom effekt som går ind mod pigen via et 3D kamera, for at danne lidt mere spænding og dynamik.
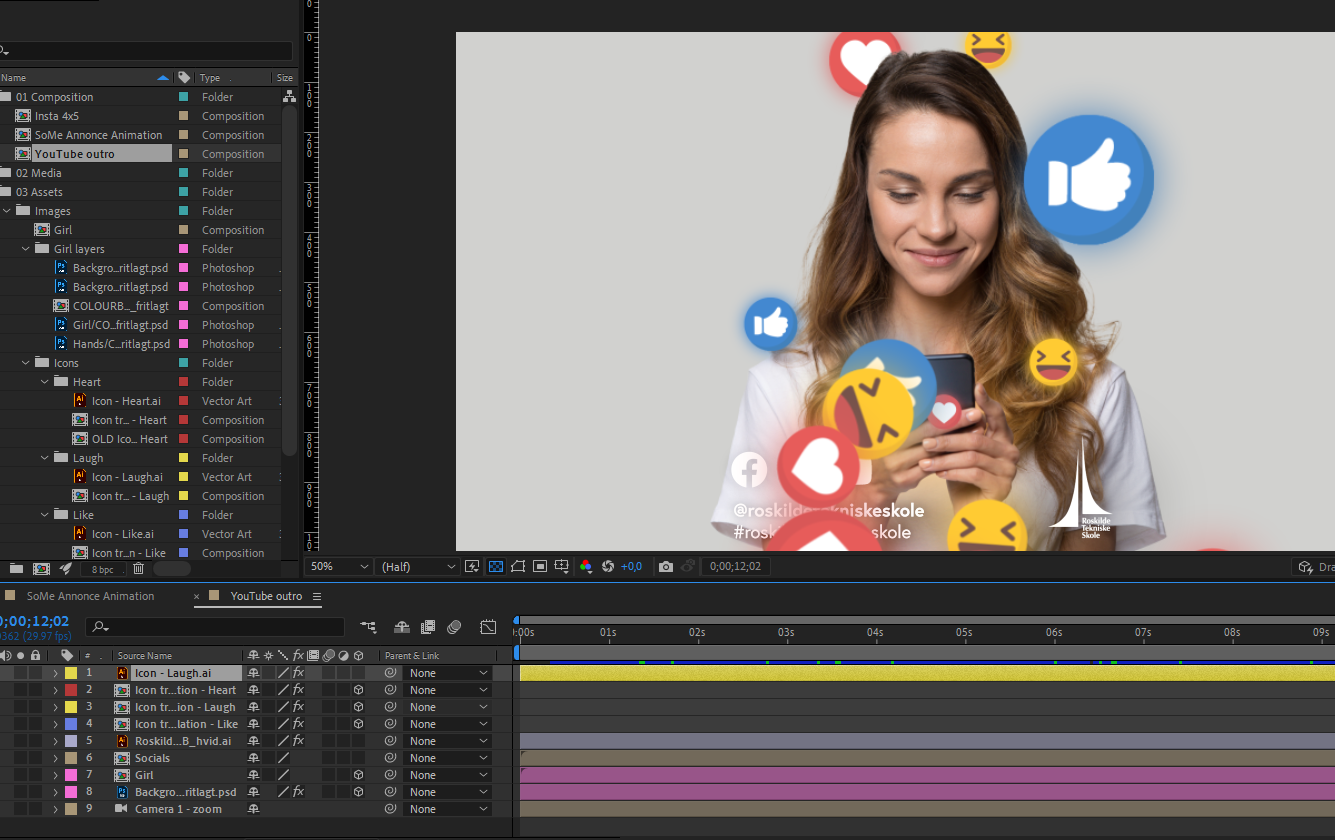
Som afslutning og start på loopet simulere vi en masse partikler (ikoner) som flyver ind foran billedet så vi kan ændre de svævende ikoners placering til deres originale. Og på den måde har vi skabt et loop som virker når man ser den på de sociale medier, man kunne også lave en “GIF” hvis det var ens behov, men i dette tilfælde havde vi kun brug for SoMe.
Main compositon
Pre-comp: Girl - Primære animation og keyframing
Grafisk design: Budskab og signal
Skolen vil gerne udstråle mere af ungdom, appellere mere til den unge målgruppe og vise at de er på de sociale medier hvor mange unge indgår i dagligdagen – Det første der poppede op i hovedet var selvfølgelig en ung person med en telefon, og hvad bedre end likes og reactions til at supplere med, til at vise det her handler om SoMe.
Tanken bag ideen er at det skulle være noget lowkey som ikke siger “kom og tag uddannelse her” etc., men bare være et signal om “her er vi, og vi er interesseret i din historie”. Derfor har ikonerne fået lidt ekstra farve så de rigtigt kan springe øjnene og få ens opmærksomhed.
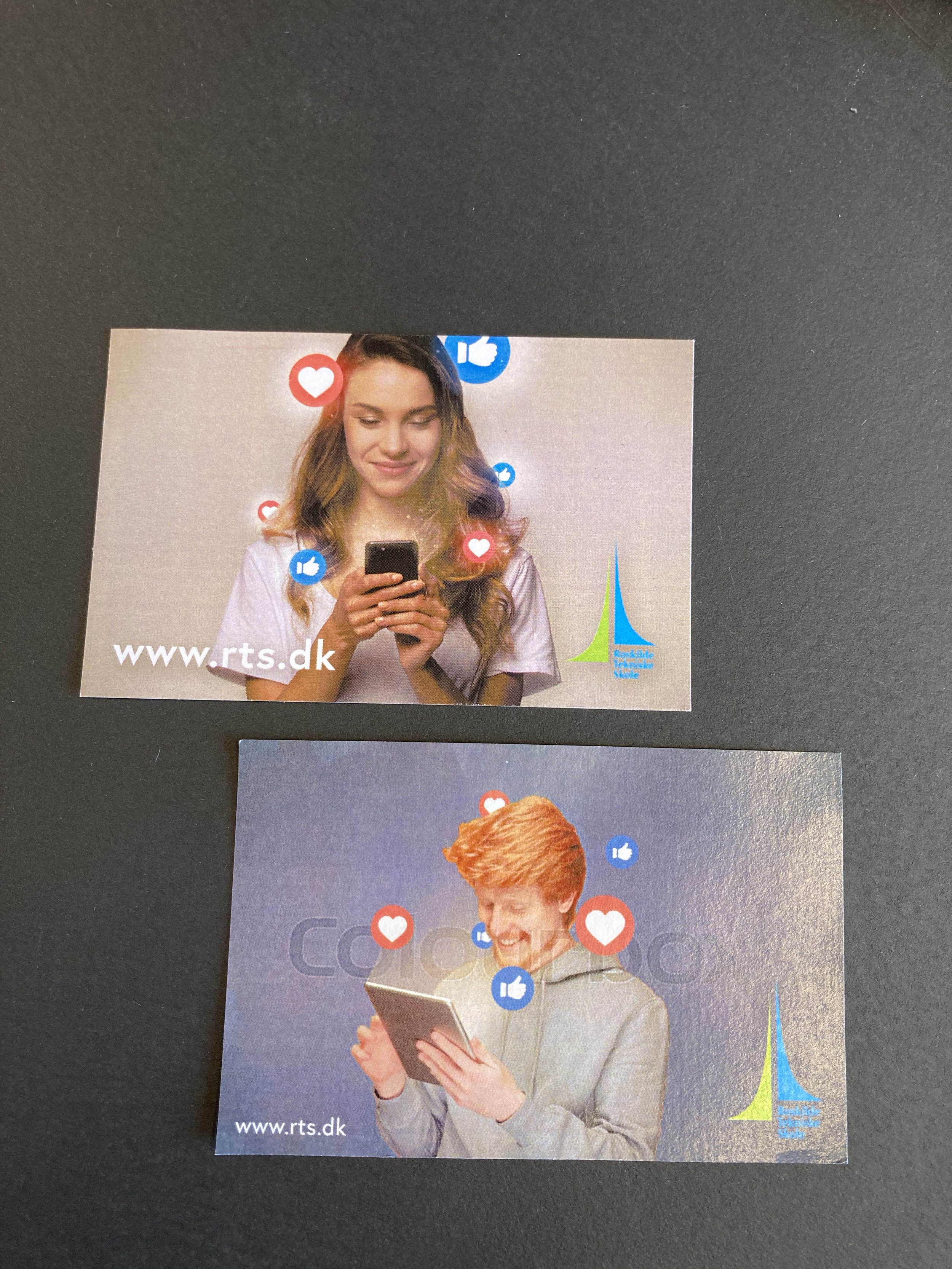
Produkter
Som sagt skulle dette ud på flere platforme, og indtil videre er der skabt visitkort, plakat, annonce og en video, men vi er ved at udvide horisonten af hvordan hun skal bruges.
Alt materiale har kun fået positiv feedback og har opnået det, det var tiltænkt. Unge af alle aldre har vist interesse for at finde ud af hvad fx. der enten har stået på et visitkort eller hvad der er sket i videoen.
Alle produceret produkter med SoMe-pigen.
Videoen har en loop effekt, den virker dog ikke på web, kun på Instagram og Facebook